一開始我們先到pixi的官網下載pixi.min.js的檔案
並且載入到專案中
<script src="pixi.min.js"></script>
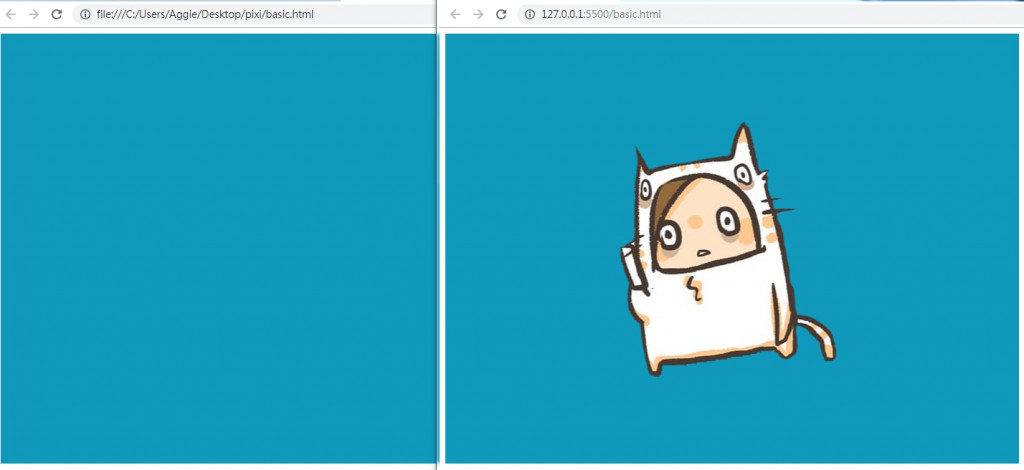
我使用的編輯器是VSCODE,並且安裝Live Server,可以快速建立LocalHost的環境,
如果直接使用file路徑開啟,在pixi中載入圖片路徑會失敗

在中放入以下,測試pixi是否正確載入
<script type="text/javascript">
let type = "WebGL"
if(!PIXI.utils.isWebGLSupported()){
type = "canvas"
}
PIXI.utils.sayHello(type)
</script>
如果正確載入的話,瀏覽器的console就會出現以下
PixiJS 4.5.5 - ✰ WebGL ✰ http://www.pixijs.com/ ♥♥♥
(如果瀏覽器不支援webGL,就會改用canvas運算,上面這段的✰ WebGL ✰也會變成canvas)
建立一個400*200的pixi Application,並且繪製在一個canvas物件上
//建立200的pixi Application
let app = new PIXI.Application({width: 256, height: 256,backgroundColor: 0x1099bb});
//app.view是一個canvas
document.body.appendChild(app.view);

關於pixi Application還有許多屬性可以使用,可以參照 PIXI.Application文件
常用的有幾個
另外文件中有提到關於destroy的method,當不需要使用canvas或是載入新的canvas的時候可以使用removeView去移除不需要使用的,減少資源的浪費。
